.comment .comment-thread.inline-thread .comment:nth-child(2) {
Esse video e bem velho heinnn kkkk. Really depends on what youre trying to do as there may be some mixed method way to get there still using pseudo-elements maybe augmented with some other clever css attribute manipulation.
Movabletype Org Documentation Comment Threading
Untuk mencocokkan pola.

. Chris Coyier on Jun 16 2011 Updated on Jun 17 2021 DigitalOcean joining forces with CSS-Tricks. This CSS rule works fine. Heres a snippet using TransferManager and downloadDirectory that wil eventually hang if left running.
This problem happens sporadically but Ill try to make it reproducible. The nth-childn selector matches every element that is the nth child of its parent. Demo tanpilannya seperti ini.
Our nth-of-type selector in Plain English means. Every other row has a background color. Im having problems targeting nested elements with the nth-child selector.
Change New Blogspot Threaded Comment Template With Pure Css Code Exeideas Let S Your. Look at the nth-of-type selector to select the element that is the. Moatazelmasry2 commented on Jul 2 2015.
N can be a number a keyword odd or even or a formula like an b. It will be a hassle now but save you problems like this down the line. I am hoping to find a code to help me with the new accordion feature.
First add a dummy measure in the Crosstab component and add the following CSS code. Now imagine a table with four columns. TabSymbols trnth-childeven background-color.
Jika Anda ingin mengubahnya menjadi kolom komentar yang lebih menarik mirip kotak komentar di blog Wordpress maka lakukan langkah di bawah ini. Tab-descriptionnth-child2 pnth-child2 which is going to affect child elements with consequences that you dont intend. I get a little giddy when I come across perfect uses for nth-child or nth-of-type read about the difference.
REACT is an innovative photovoltaic inverter equipped with a built-in 2 kWh battery that lets you store your unused energy generated during the day for use later when you really need it. Nahuelitois about crimesphenomenacryptozoologyetcWhere mysteries have a voice. Facebook Groups make it easy to connect with specific sets of people like family teammates or coworkers.
That said there are only the two before and after so if you truly need more you will likely need additional DOM elements. Tema Klik Edit HTML. How can I target the second and third service.
Discover Groups - Find groups based on your interests. It is a paragraph element. When downloading a directory from s3 with 10 objects each object can be up to 10GB the TransferManager hangs indefinitely.
Autrement dit un sélecteur utilisant cette pseudo-classe permettra de cibler les éléments fils dun élément dont les positions correspondent au motif anb. Select the second paragraph child of a parent. Servicenth-child2 styles.
1 member in the Nahuelito community. Biasanya dalam hal validasi atau manipulasi teks. Berikut ini cara memasangnya.
Useful nth-child Recipes. The accordion is popping up underneath my photo to the left of my product description on desktop and I would like the order to be 1product title 2price 3description 4accordion 5add to cart button. Every table cell in the thi.
Our nth-child selector above in Plain English means select an element if. It is the second child of a parent. 7 SIGNS YOURE EATING T2018 For years weve been hearing about the detriments of saturated fat andor cholesterol on our health But now over the past few years sugar has begun taking some blame for the cascade of health issues it has on the body.
Saya ambil pola alamat email sebagai dasar pola validasi formulir. La pseudo-classe nth-childanb permet de cibler un élément qui possède anb-1 éléments voisins au même niveau avant lui dans larbre du document pour des valeurs entières n et qui possède un élément parent. The better you understand them the more css nerdgasms.
Get 100 of free credit. There is a difference though of course. As we mentioned we use the same approach that changing a column name but in that case we change the CSS class sapzencrosstab-DataArea and using the function nth-child we specify that we want to modify the second measure column.
Pnth-of-type 2 color.

Add A Fresh And Cool Style To Blogger Threaded Comments Techno Geek Zone

Threaded Comments For Blogger With Awesome Style Hack Tutors Blogger Tricks Blogging And Social Media Tips
Movabletype Org Documentation Comment Threading

How To Enable Threaded Comments For Custom Blogger Templates
![]()
Add A Cool Style To Blogger Threaded Nested Comments Helplogger
Movabletype Org Documentation Comment Threading

Add Awesome Speech Bubble Comment Style In Blogger

Styling Comment Threads Wp Guy News

Convert Comment Settings Into A Field To Make Them Work With Cmi And Non Node Entities 731724 Drupal Org

Iqu9athclvzkqm

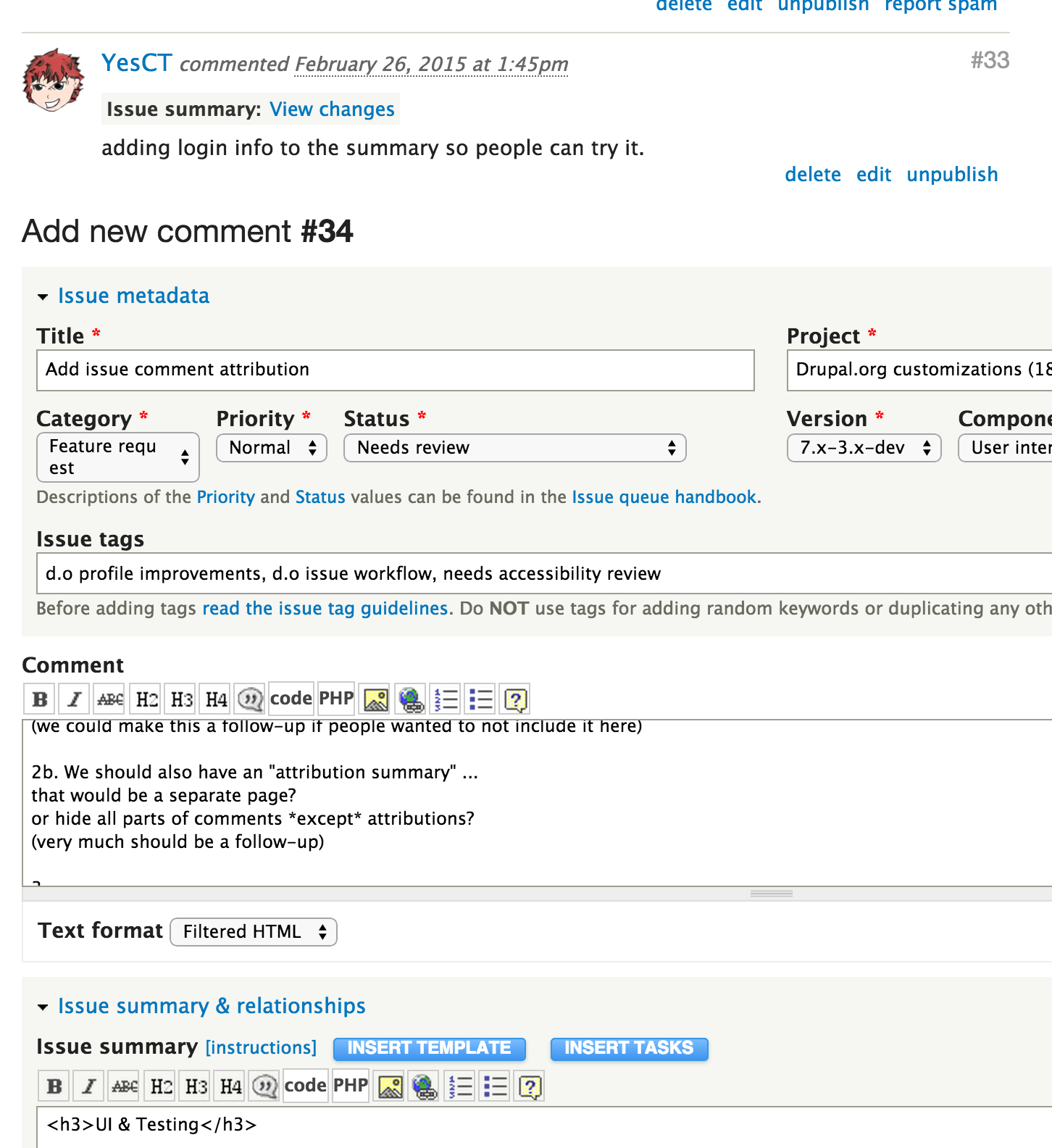
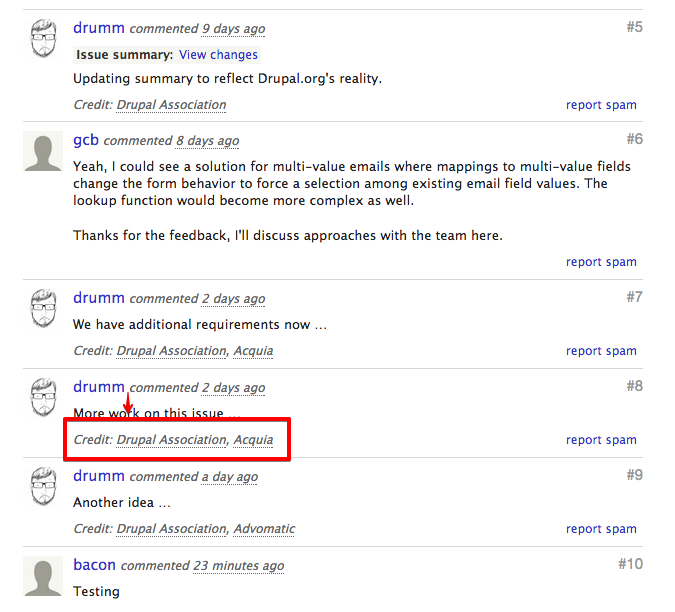
Add Issue Comment Attribution 2340363 Drupal Org
Movabletype Org Documentation Comment Threading

Add A Cool Style To Blogger Threaded Nested Comments Helplogger

Add Issue Comment Attribution 2340363 Drupal Org

Add A Cool Style To Blogger Threaded Nested Comments Helplogger

How To Make Threaded Nested Comment On Blogger

Styling Comment Threads Wp Guy News